OpenLayers3デモ
2014年12月18日
OpenLayers が v3.0.0 にバージョンアップしたため、機能検証も兼ねてデモページを作成しました。
 OpenLayers3デモページ
OpenLayers3デモページ


OpenLayers 3 の公式情報については、以下のサイトから参照可能です。
- OpenLayers 3
http://openlayers.org/ - OpenLayers 3 Examples
http://openlayers.org/en/v3.0.0/examples/ - OpenLayers 3 API Documentation
http://openlayers.org/en/v3.0.0/apidoc/
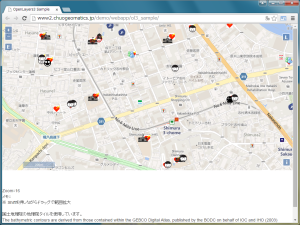
デモページの機能
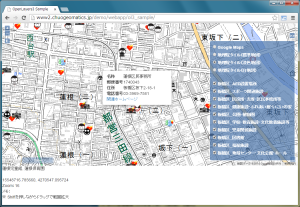
![]()
今回作成したデモページでは、地理院地図をベースとし、主題情報に公共施設のマーカーを重ね合わせ表示しました。
また、以下の基本的な地図操作機能を実装しています。(今後も随時、追加予定)
- 地図表示
ベースマップ(基図):地理院地図(各種タイルデータ)、Bing Maps
オーバーレイ(主題):板橋区各種施設データ ※板橋区のオープンデータ(地理情報)を使用しています - 【+】拡大表示
- 【-】縮小表示
- 【E】全体表示(指定範囲表示)
- 【L】レイヤ制御(表示 ON/OFF)
- 【i】基図情報表示
- 主題データ属性情報表示
ポップアップ表示(マウスクリック)
名称表示(マウス位置) - 地図上の画面情報表示
スケールバー
座標情報(マウス位置)
Zoomレベル
OpenLayers3の特徴(基本機能)
![]()
現時点では基本機能のみとなりますが、実際にデモページを作成してみて、OpenLayers3には従来のバージョンと比較して以下の特徴が感じられました。
- 利点
地図の操作性が向上(表示速度、表現など)
モバイル環境(スマホなど)に対応しやすい
カスタマイズ性に優れる(各種コントロールの細部表現など) - 欠点
Google Maps表示の制約が厳しい
古いブラウザに非対応(IE8など)
※ ブラウザ対応状況(参考):Canvas (basic support)
また、デモ作成時点では、v2に存在した「OverView」「LayerSwitcher」のコントロールが使用できませんでした。
情報は少しずつ増えてきているので、今後の対応に期待したいです。
OpenLayers3の応用
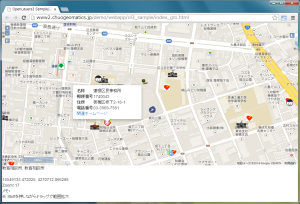
![]()
今後は OpenLayers3を使用して、特にニーズが高いと思われる以下の機能について、デモページを展開する予定です。
Google Mapsの表示

// Google Mapsオブジェクト
var gmap = new google.maps.Map(document.getElementById('gmap'), {
disableDefaultUI: true
,keyboardShortcuts: false
,draggable: false
,disableDoubleClickZoom: true
,scrollwheel: false
,streetViewControl: false
});
// Google Mapsの初期表示設定
gmap.setCenter(new google.maps.LatLng(defaultCenter[1], defaultCenter[0]));
gmap.setZoom(defaultZoom);
// View設定(Google Mapsと連動)
view.on('change:center', function() {
var center = ol.proj.transform(view.getCenter(), 'EPSG:3857', 'EPSG:4326');
gmap.setCenter(new google.maps.LatLng(center[1], center[0]));
});
view.on('change:resolution', function() {
gmap.setZoom(view.getZoom());
});
OpenLayers 3 Examples(Google Maps integration example)を参考に作成しました。
Google の制約が厳しくなったためか、従来(v2)のようにタイルデータを直接制御することができません。
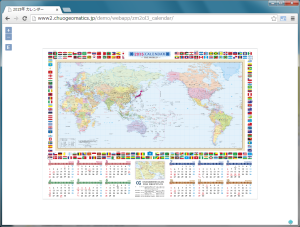
画像ビューアとしての使い方

// カレンダー(世界地図)タイルデータ
layers[0] = new ol.layer.Tile({source: new ol.source.XYZ({
attributions: []
,url: "tms/{z}/{x}/{-y}.png"
,projection: "EPSG:3857"
})
});
当社の2015年カレンダーのタイルデータを作成し、OpenLayers3で表示しました。
表示範囲・Zoomレベルを制御することで、拡大・縮小・スクロールが可能な画像ビューアとして使用することができます。
Bing Maps の表示

// Bing Maps(Road)
layers[0] = new ol.layer.Tile({source: new ol.source.BingMaps({
key: BINGMAPS_KEY
,imagerySet:['Road']
})
});
Google Maps の使い勝手が良くなかったこともあり、見た目にも似ている Bing Maps の表示処理をデモに組み込んでみました。
こちらの方が組み込みも容易で、動作もスムーズです。